デバイスの傾きと、ユーザーが期待する動作のイメージを解説します。
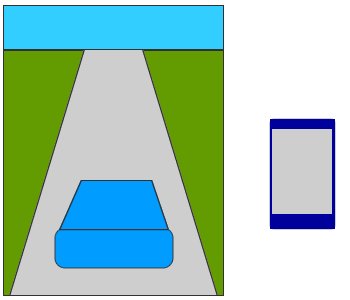
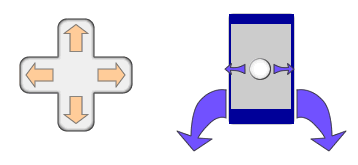
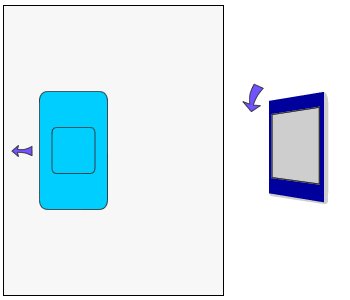
オブジェクトを直接操作する時のインターフェースです。
デバイスを十字キーに見立て、傾けた方向が十字キーの方向を示します。
メニューの選択項目の切り替えなども、この直接操作に相当します。


デバイスを傾けたときにスクロールを行い、傾きをやめたときにスクロールを止める、という処理にすると、歩行中や電車内などのような揺れる場所での操作に支障を来すため、おすすめはしません。
また、だぶチルトを使用する場合、十字キーの押しっぱなしのような連続した処理ができませんので、スクロールは一定範囲を一気にスクロールする、ページングが必要になります。
ページングの幅は、スクリーンに対して80%程度にすることで、画面の端で途切れかかった場所が、スクロールにより、画面の反対側で途切れた状態になる、ということを避けることができます。
写真が並んだ画面など、画面の端で途切れることがない場合は、1ページ分のスクロールでかまいません。
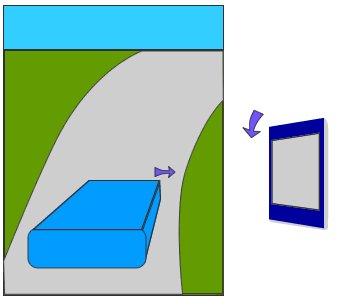
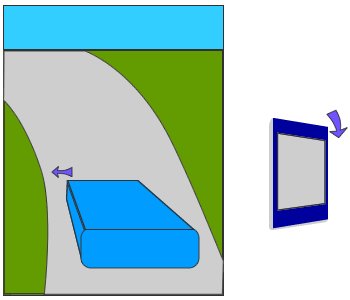
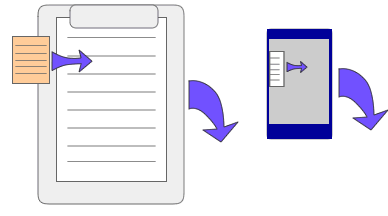
オブジェクトを間接的に操作する時の感覚です。
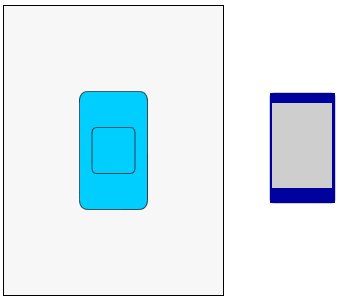
デバイスをプレートに見立て、その上に載せられた物が滑り落ちてくる感覚です。
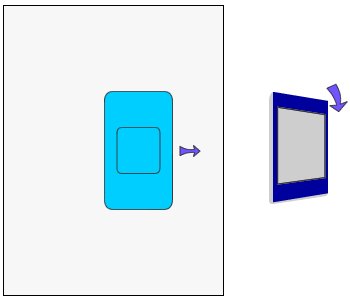
クリップボードに載せたドキュメントと小さなメモ用紙の関係のようなもので、左端にメモ用紙を置いておき、クリップボードを右に傾けると、左から中央に落ちてきます。
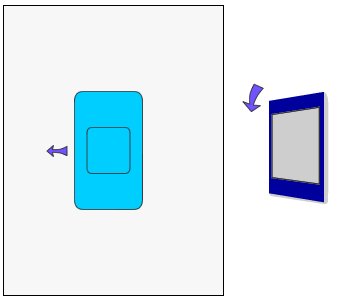
その後、左に傾けると、メモ用紙、デバイス上ではチルトメニューが左に消えていきます。

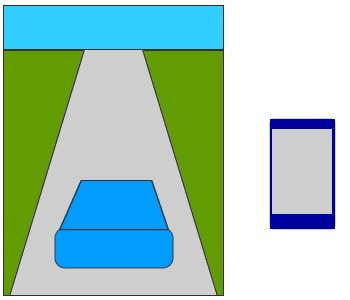
オブジェクトを直接操作しますが、奥行きが関係します。
レースゲームなどでの操作がこれに相当します。
スクリーン内の描画に奥行きがある場合では、スクリーンに垂直方向、つまりスクリーンの裏側方向を正面とし、オブジェクトとデバイスの向きが連動するような動作感覚に変わります。