
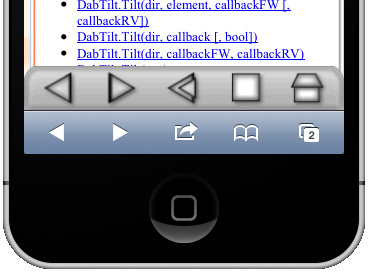
スマートフォンを上に傾けると、タブバーから新たなバーが飛び出します。
HTMLに書かれた<link>タグ、<a>タグのrel属性がprev / previous、next、start / first、contents / index、home / top になっていると、それぞれバーのアイコンにリンクが貼られます。
ダウンロードページからdabtilt.js、dabbar.jsの両方をダウンロードしてください。
<head>内に<link>を指定するか、ページ内の<a>にrelを指定してください。
<link rel="prev" href="page-3.html"><a href="page-3.html" rel="prev">前のページへ</a><link rel="next" href="page-5.html"><a href="page-5.html" rel="next">次のページへ</a><link rel="start" href="page-1.html"><a href="page-1.html" rel="start">1ページ目</a><link rel="contents" href="table-of-contents.html"><a href="table-of-contents.html" rel="contents">目次</a><link rel="home" href="/index.html"><a href="/index.html" rel="home">ホームへ</a>